1. api로 호출한 데이터를 그리드에 담는 과정에서 오류
api로 호출한 데이터를 넘겼으나
async function getCycleStaionData() {
const url = `http://openapi.seoul.go.kr:8088/${APIKey}/json/tbCycleStationInfo/1/5/`
const response = await fetch(url);
const data = await response.json();
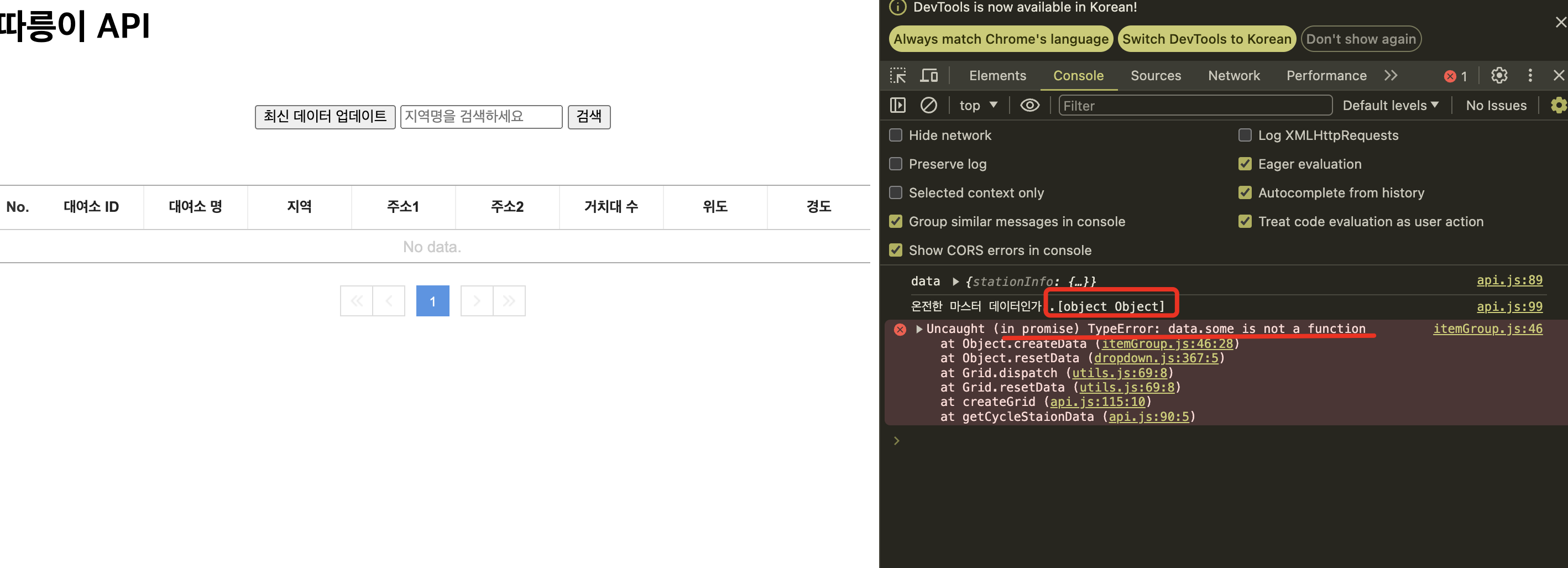
console.log("data", data);
createGrid(data);
}
createGrid()함수에서 data를 확인해보면

[object object]로 나오면서 type오류가 발생한다.
원인)
"[objet Object]"는
JavaScript에서 일반적으로 발생하는 오류 메시지다. 이 오류는 일반적으로 코드 내에서 객체를 문자열로 변환하려고 할 때 발생한다.
해결 1 )
객체를 JSON 문자열로 변환하는 과정 필요!
JSON.stringify(storedData)으로 JSON데이터를 문자열로 바꿔주는 코드 필요
2. api 호출과 로컬스토리지에 데이터 저장.
아래코드는 api 데이터를 불러와서 로컬스토리지에 저장하는 코드
*로컬스토리지에 대한 내용은 다음번에 자세히 공부해보겠다
async function getCycleStaionData() {
//로컬스토리지에 데이터 저장
//대여소 정보 API
const baseURL = 'http://openapi.seoul.go.kr:8088/';
const urls = [];
// URL 생성
for (let i = 0; i < 4; i++) {
const start = i * 1000 + 1;
const end = (i + 1) * 1000;
const url = `${baseURL}${APIKey}/json/tbCycleStationInfo/${start}/${end}/`;
urls.push(url);
}
// 기존에 저장된 데이터 가져오기
let storedData = localStorage.getItem('masterData');
if (storedData) {
storedData = [];
storedData = JSON.parse(storedData);
}
// 데이터 가져오기
for (const url of urls) {
const response = await fetch(url);
const data = await response.json();
storedData.push(data.stationInfo.row);
// 새로운 데이터를 누적하여 배열에 추가
//storedData = storedData.concat(data.stationInfo.row);
// 누적된 데이터를 로컬 스토리지에 저장
}
localStorage.setItem('masterData', JSON.stringify(storedData));
console.log("데이터 누적 저장 완료");
}
2. 저장된 데이터를 그리드에 담아 화면에 보여주기.
본인은 토스트 그리드를 사용했기에, 토스트 그리드에서 제공해주는 툴을 사용했다.
코드도 지저분하고 디자인도 맘에 들지 않았기 때문에 조만간 코드를 수정해서 다시 올려보겠다..!
*그리드 만드는 코드
const initGrid = () => {
// 그리드 객체
const Grid = tui.Grid;
const stationData = []; //배열 초기화
/**
* Grid 테마 커스텀
* Grid.applyTheme('striped', {...}) :
* @param {String} default : 프리셋 (기본)
* @param {String} striped : 프리셋 (줄무늬)
* @param {String} clean : 프리셋 (클린)
* - preset theme name. Available values are 'default', 'striped' and 'clean'.
* - https://nhn.github.io/tui.grid/latest/Grid#applyTheme
*/
Grid.applyTheme('defualt', {
cell: {
normal: {
border: 'black'
},
header: {
background: 'gray',
text: 'white'
},
evenRow: {
background: '#fee'
}
}
});
var toolGrid = new Grid({
el: document.getElementById('gridDiv'),
// scrollX: true,
// scrollY: true,
draggable: false,
// header: { height: 30 },
// bodyHeight: 500,
contextMenu: null,
pageOptions: {
useClient: true,
perPage: 10
},
pagination: true,
columns: [
{
header: '대여 ID',
name: 'RENT_ID',
align: "center",
width: 200,
whiteSpace: 'normal',
formatter: function (e) {
return e.value
},
},
{
header: '대여소명',
name: 'RENT_NM',
align: "center",
width: 200,
whiteSpace: 'normal',
formatter: function (e) {
return e.value
},
},
{
header: '주소1',
name: 'STA_ADD1',
align: "center",
width: 300,
whiteSpace: 'normal',
formatter: function (e) {
return e.value
},
},
{
header: '주소2',
name: 'STA_ADD2',
align: "center",
width: 200,
whiteSpace: 'normal',
formatter: function (e) {
return e.value
},
},
{
header: '거치대 수',
name: 'HOLD_NUM',
align: "center",
width: 100,
whiteSpace: 'normal',
formatter: function (e) {
return e.value
},
},
{
header: '위도',
name: 'STA_LAT',
align: "center",
width: 200,
whiteSpace: 'normal',
formatter: function (e) {
return e.value
},
},
{
header: '경도',
name: 'STA_LONG',
align: "center",
width: 200,
whiteSpace: 'normal',
formatter: function (e) {
return e.value
},
},
]
});
return {
grid: toolGrid,
data: stationData // 그리드와 함께 반환되는 데이터 배열
};
}
*그리드에 데이터 넣기
function viewGrid(data) {
var {grid, data: stationData} = initGrid();
const masterData = JSON.parse(data);
for (const innerArr of masterData) {
for (const row of innerArr) {
// stationData 배열에 객체 추가
stationData.push({
RENT_ID: row.RENT_ID,
RENT_NM: row.RENT_NM,
STA_ADD1: row.STA_ADD1,
STA_ADD2: row.STA_ADD2,
HOLD_NUM: row.HOLD_NUM,
STA_LAT: row.STA_LAT,
STA_LONG: row.STA_LONG
});
}
}
grid.resetData(stationData);
}'개발 > 출근log' 카테고리의 다른 글
| [IntelliJ] 인텔리제이 svn 연동 및 프로젝트 열기 (0) | 2024.04.24 |
|---|---|
| 자바스크립트 _ serializeObject() 함수 (0) | 2024.04.12 |
| Week3_02. API 사용(토스트 그리드 사용.!) (0) | 2024.03.31 |
| Week3_01. API 사용하기(서울 따릉이) (2) | 2024.03.31 |
| Week2. 인텔리제이 2x버전, 자바1.8JDK 다운그레이드, MYSQL 설치 (0) | 2024.03.22 |


