닉네임을 입력한 페이지에서 자바스크립트로 파라미터로 입력한 닉네임을 넘겨주고
그 닉네임을 받아주는 과정에서 오류가 발생했다.
아래코드는 닉네임을 보내주는 코드
function openChat() {
var nicName = $("#nicName").val();
console.log(nicName);
location.href = "/chat?nicName=" + nicName;
}
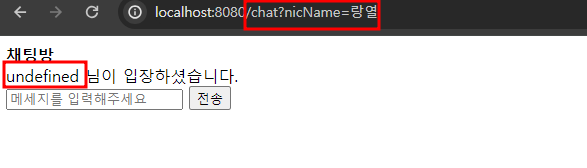
문제코드) input hidden으로 값을 받아서 사용하려고했지만
아래 이미지와 같이 undefind로 받아오지 못함..
<div class="container">
<div class="col-6">
<label><b>채팅방</b></label>
</div>
<div>
<div id="msgArea" class="col"></div>
<div class="col-6">
<div id="chatArea">
</div>
<div class="write">
<input type="hidden" id="nicName" name="nicName" th:value="${nicName}" />
<input type="text" id="msg" class="form-control" placeholder="메세지를 입력해주세요"/>
<button class="btn btn-outline-secondary" type="button" id="button-send">전송</button>
</div>
</div>
</div>
</div>

1) 문제원인
문제 ): 쿼리스트링으로 보낸 데이터를 받아오지 못함
원인) 컨트롤러에서 해당 변수를 받아주는 코드가 없음.
@GetMapping ("/chat")
public String chatGet(){
return "chat";
}2) 해결방법 1
1. on.ready가 되자마자 URLParams으로 데이터를 받아와서 hidden에 담아주는 방법 사용
$(document).ready(function () {
//url로 넘어온 데이터를 찾아서 input hidden으로 만들어둔 요소에 값을 넣어서 사용
var urlParams = new URLSearchParams(window.location.search);
var nicName = urlParams.get('nicName');
$("#nicName").val(nicName);
console.log(nicName);
// 버튼 클릭 시 send 함수 호출
$("#button-send").on("click", function () {
send();
});
webSocket.onmessage = onMessage;
webSocket.onopen = onOpen;
webSocket.onclose = onClose;
});
2. 타임리프 문제점 해결방법
1) @RequestParm 을 사용
@GetMapping ("/chat")
public String chatGet(@RequestParam String nicName, Model model){
System.out.println(nicName);
model.addAttribute("nicName", nicName);
return "chat";
}
2) PathVariable 사용 (GET방식이 아닌 URL에 닉네임을 넣어서보내주기)
@GetMapping ("/chat/{nicName}")
public String chatGet(@PathVariable String nicName, Model model){
model.addAttribute("nicName", nicName);
return "chat";
}
html코드
function openChat() {
var nicName = $("#nicName").val();
console.log(nicName);
location.href = "/chat/"+nicName;
}
'개발 > 출근log' 카테고리의 다른 글
| Week3_01. API 사용하기(서울 따릉이) (2) | 2024.03.31 |
|---|---|
| Week2. 인텔리제이 2x버전, 자바1.8JDK 다운그레이드, MYSQL 설치 (0) | 2024.03.22 |
| DAY2. 스프링부트로 웹소켓 구현 - 오류수정 (0) | 2024.03.20 |
| DAY2. 스프링부트로 웹소켓 구현 - 02 웹소켓(WebSocket)이란? (0) | 2024.03.19 |
| DAY2. 스프링 부트로 웹소켓 구현하기 - 프로젝트 생성 (0) | 2024.03.19 |

