Week3_01. API 사용하기(서울 따릉이)
따릉이 대여소 위치와 따릉이 실시간 대여정보를 가져와서 사용해보기!
* 이번에 API를 사용해보고 느낀점!
사실 이전 공공데이터에서 날씨 정보를 받아오는 API를 사용하려고했으나, 인증키를 받은 후 어떻게 데이터를 불러오는지,
불러와서 어떻게 사용하는지 이해가 되지않아서 그저 따라하기만 바빴는데
이번에 API를 사용해봄으로써 API를 어떻게 불러오고 사용해야할지에 대한 이해가 높아졌다.
아직 데이터를 한번에 불러오기 위한 더 효율적인 코드와, 단순히 데이터를 뿌려주는게 아닌
좀 더 서비스적으로 예쁘게 꾸밀 수 있는 방법을 고안하여 퀄리티 높게 사용할 수 있도록 해야겠다.
그래서!!
조만간 카카오 지도를 사용해서 현위치와 함께 근처 가게를 조회할 수 있는 서비스를 만들어보려고한다.
(공부해가면서 반려인들을 위한 애완동물 웹사이트를 만들어보려고 하는중...)
다시 본론으로 돌아와서 API 사용법을 차근차근 복기해봐야겠다.
[오늘의 기록 목표 : API 데이터 가져와서 콘솔창에 데이터 오는지 확인하기]
1. 열린 데이터광장에서 로그인 및 인증키 확인
따릉이 마스터 데이터 api : https://data.seoul.go.kr/dataList/OA-13252/F/1/datasetView.do
따릉이 실시간 대여정보 api : https://data.seoul.go.kr/dataList/OA-15493/A/1/datasetView.do
열린데이터광장 메인
데이터분류,데이터검색,데이터활용
data.seoul.go.kr
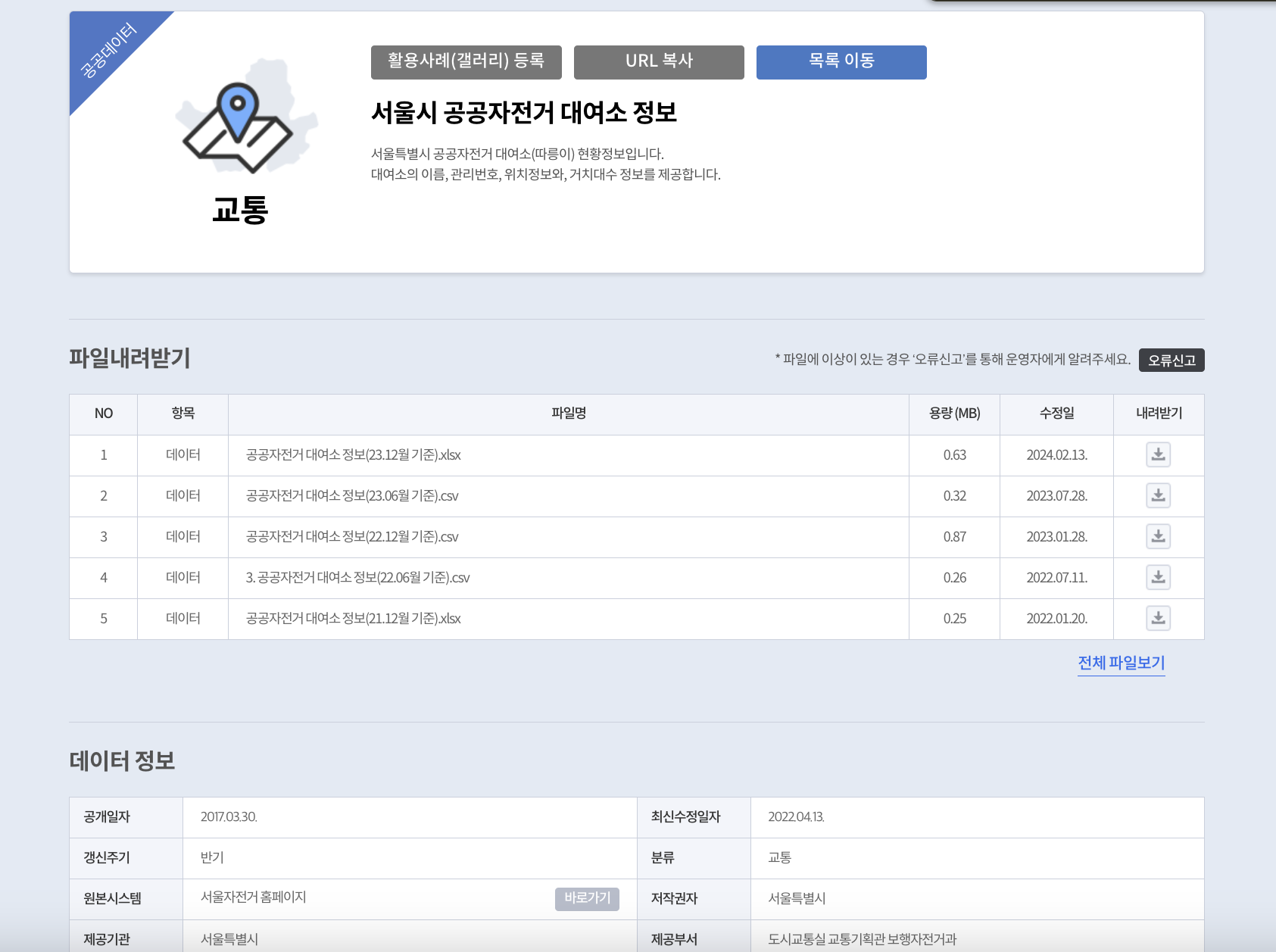
1) 로그인 후 , 원하는 데이터를 클릭해서 들어가기.

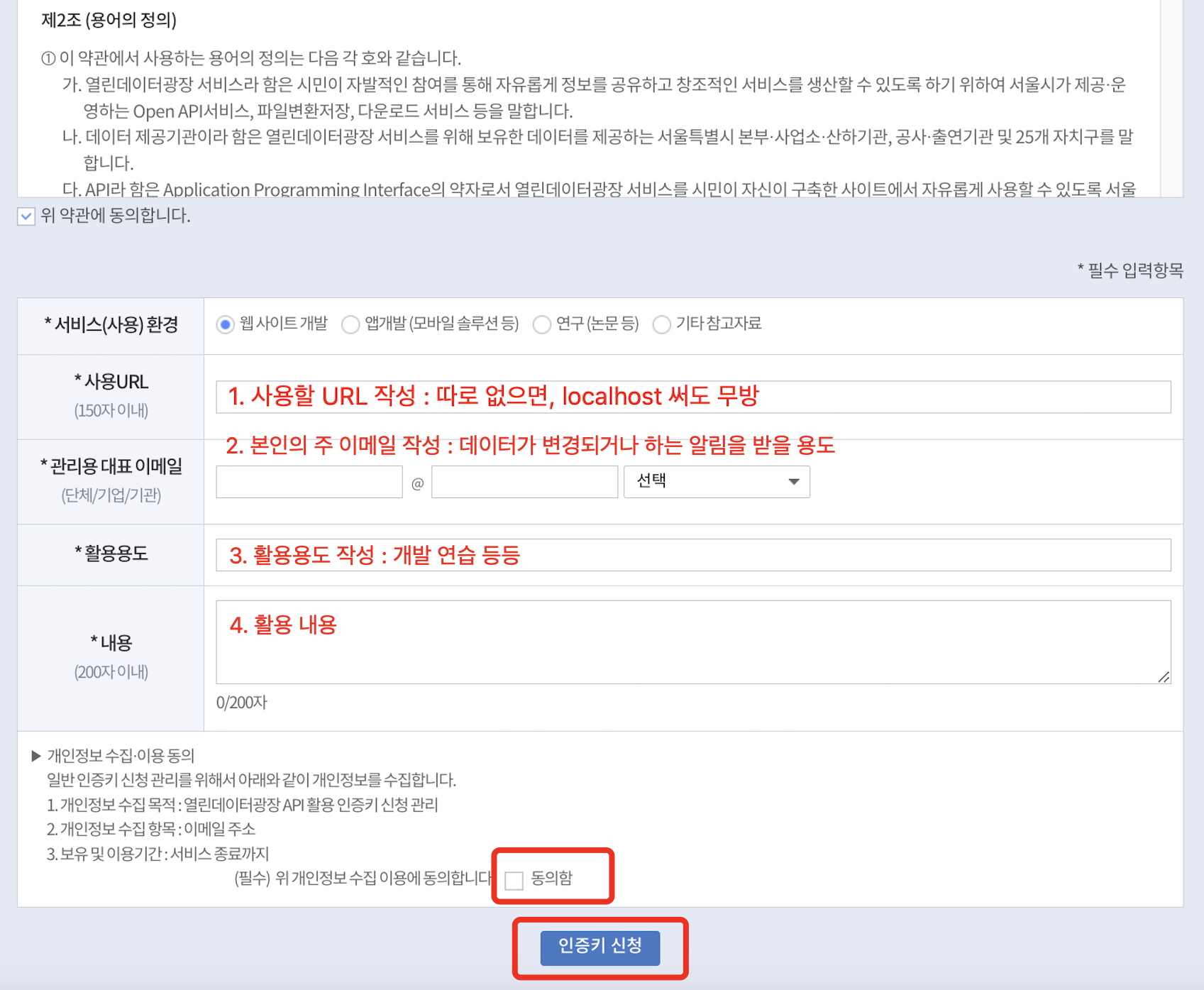
2) 인증키 신청하기


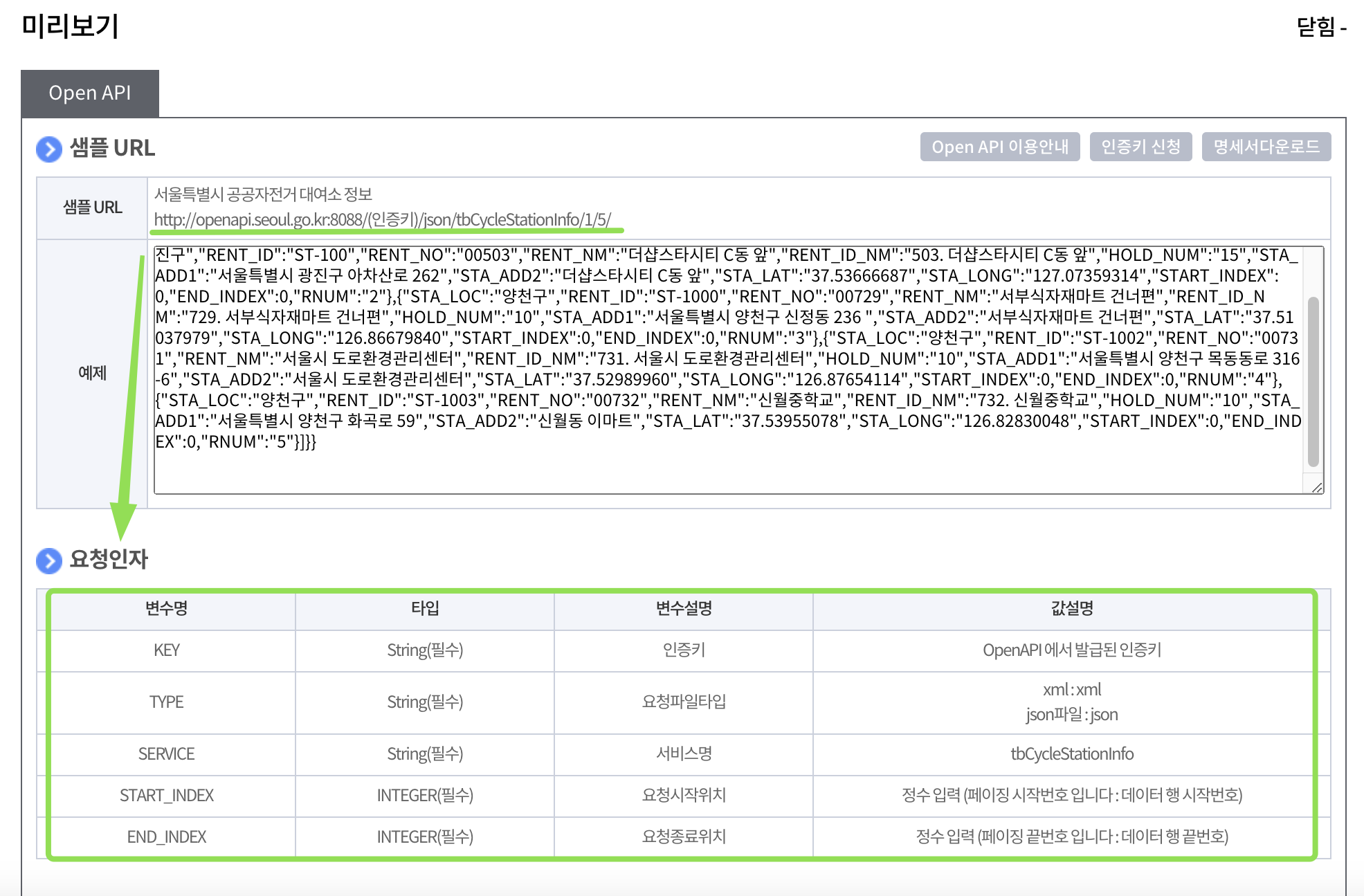
2) API데이터를 가져오기위한 샘플 URL 확인 (요청인자를 보면 URL에 담겨야하는 상세 내용이 나옴!)

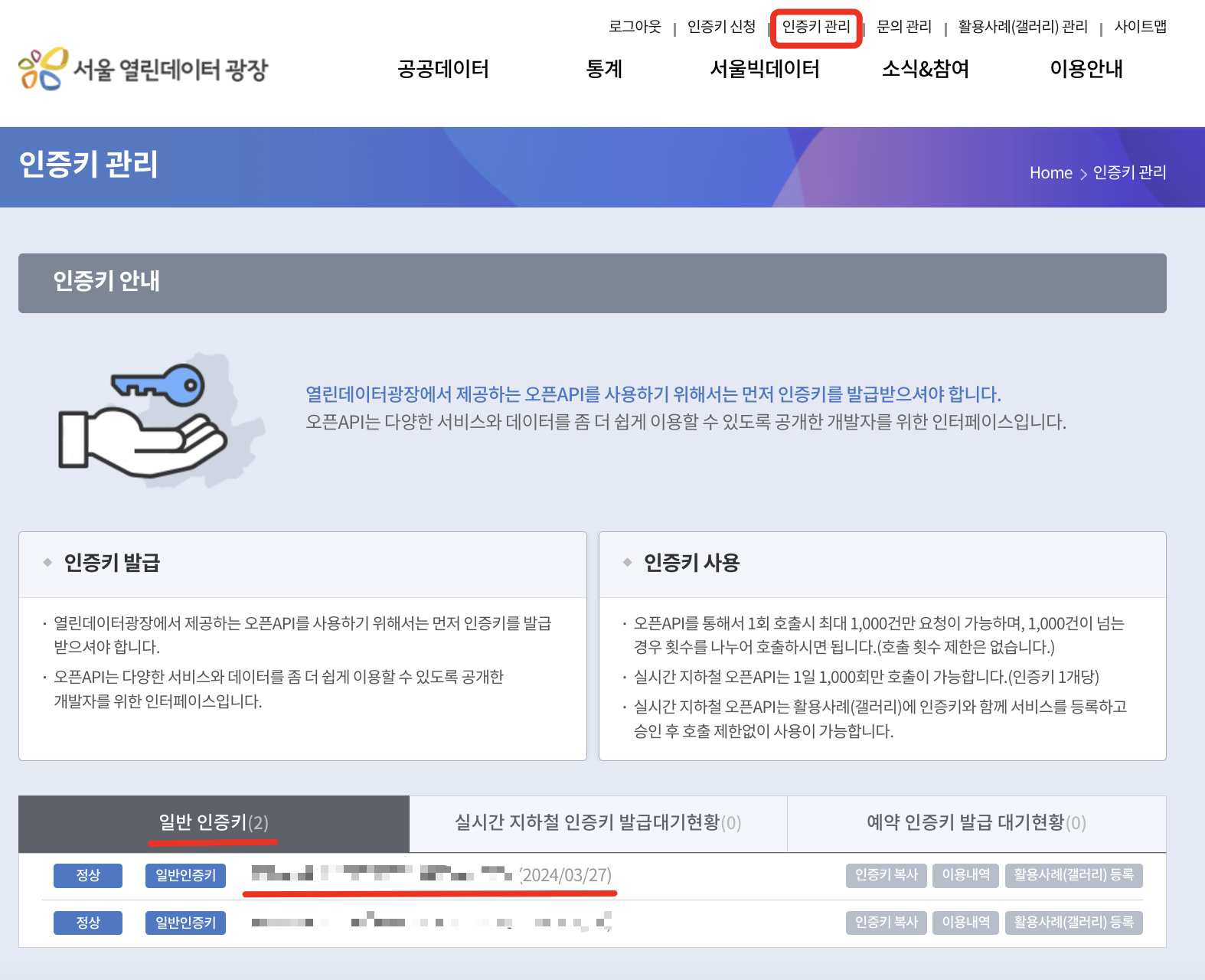
3) 인증키 확인방법은 : 인증키 신청을 하면, 인증키 관리에서 받은 인증키를 확인 가능!

4) html 파일 만들기
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>메인 페이지</title>
</head>
<body>
<div class="container">
<p>따릉이 조회하러 가기</p>
<input type="button" onclick="location.href='/mainAPI'" value="조회하기">
</div>
</body>
</html>
5) .js파일 만들기
const APIKey = '본인의 인증키'
async function getCycleStaionData(){
const url = `http://openapi.seoul.go.kr:8088/${APIKey}/json/tbCycleStationInfo/1/5/`
const response = await fetch(url);
const data = await response.json();
console.log("data",data);
}
getCycleStaionData()
함수 설명 )
async/await 문법
await : 작업이 완료되도록 비동기적으로 대기 -> 사용하려면 function앞에 "async"가 있어야 사용가능
// 함수 선언식
async function func1() {
const res = await fetch(url); // 요청을 기다림
const data = await res.json(); // 응답을 JSON으로 파싱
}
func1();
// 함수 표현식
const func2 = async () => {
const res = await fetch(url); // 요청을 기다림
const data = await res.json(); // 응답을 JSON으로 파싱
}
func2();출처: https://inpa.tistory.com/entry/JS-📚-비동기처리-async-await#async_/_await_기본_사용법 [Inpa Dev 👨💻:티스토리]
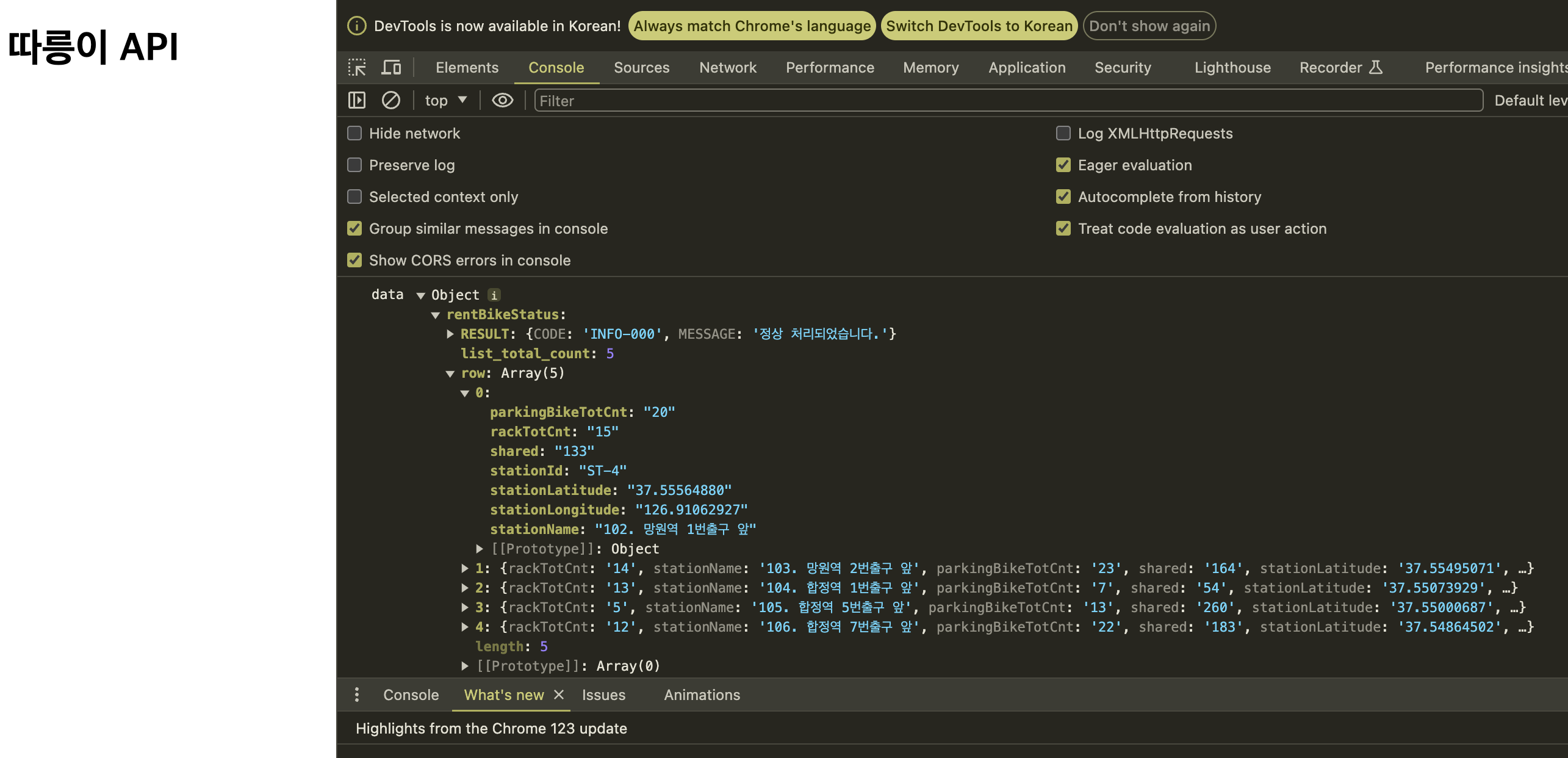
6) 결과 확인!
페이지 이동되면 바로 함수 호출 -> api 데이터 가져오기 -> 데이터를 다 가져올때까지 기다리다가 다 받아오면 json으로 파싱
파싱한 데이터 출력

7) 콘솔에 나온 데이터 정보 파악법.!
